React Native and Stripe
Strpe:
Stripe is an online payment processing and credit card processing platform for businesses.
When a customer buys a product online, the funds need to be delivered to the seller; Insert Stripe. Stripe allows safe and efficient processing of funds via credit card or bank and transfers those funds to the sellers account.
Stripes software includes both a payment processing platform, as well as a credit card payment gateway, and both are required in each successful online transaction-- making it the most efficient and simple software to choose for online payments.
How does Stripe work?
Stripe has simplified the process of their service for business owners so it's easy to understand and navigate.
Stripe Payment Process:
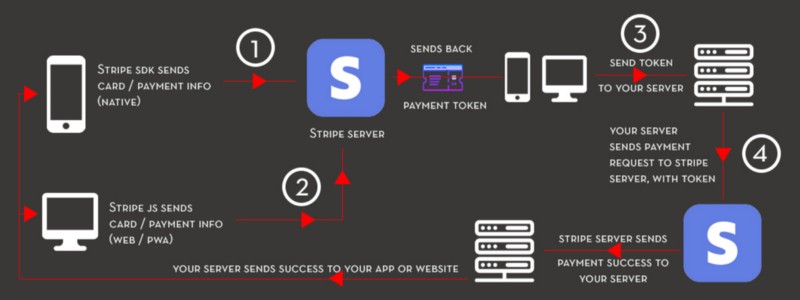
This diagram will help to understand the basic flow of stripe, and how its works. Stipe works with basic 4 steps which are in diagram,

When you create an account for your business, Stripe software will connect to the purchasing page of your shop platform.
ONLY IN STRIPE CONNECT.Once a customer is ready to purchase an item or service and ‘checkout’, they will
input their financial informationin the purchase page.The information will then be sent from your platform, through the Stripe software that will verify that the funds are available (payment gateway) and process the payment before sending it to the merchant account.
Merchant receives funds, and a confirmation of sale is sent to both the buyer and the seller.
Steps to implement
Here is a few steps to understand flow properly
Step 1 — Stripe Developer account and API keys
Step 2 — Create a basic React Native app for Stripe integration
Step 3— Integrate Stripe library for token generation
- Stripe Developer Account
You can visit Stripe Website and create an account. Stripe payment services are currently available in limited countries as shown on this page.
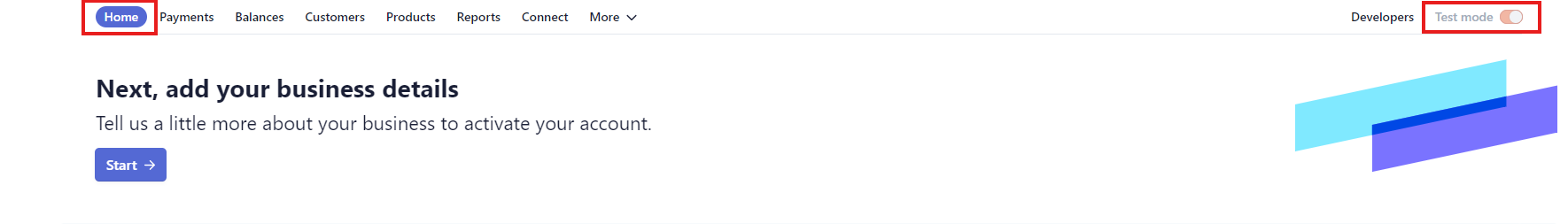
Make sure if you are working on Test Environment then Test mode is ON

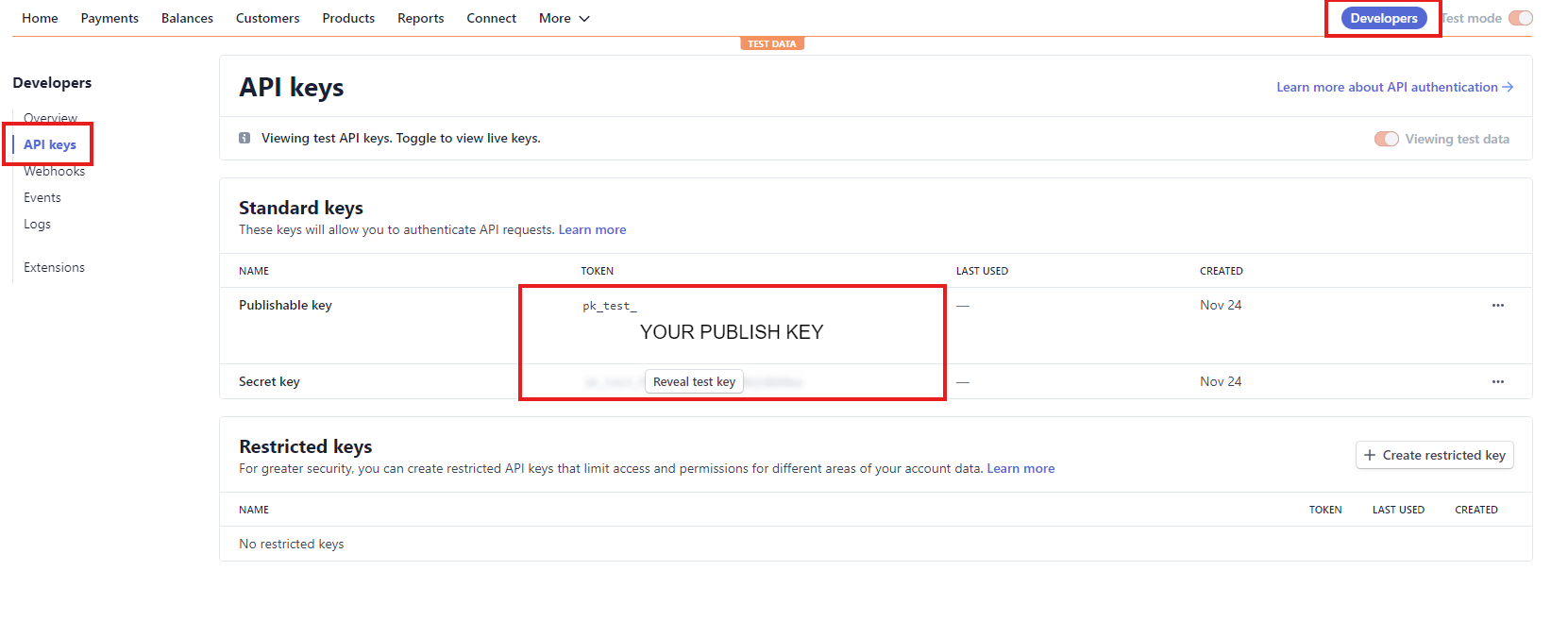
Once you do successful registration you will be redirected to Stripe Dashboard. To get your publishable key and secret key you need to click on
Developer Tab -> API keys

Publishable Key is used for connecting library to your React Native app. A publishable key generates a token.
Secret key is used in your backend code where your server connects with Stripe’s server for actual payment.
- Create a basic React Native app
- Integrate Stripe library for Token
To include Stripe functionality in your React Native app, we have two most famous packages :-
npm install --save tipsi-stripe OR yarn add tipsi-stripein podfile
# Stripe pod 'Stripe', '~> 21.3.1'npm install --save @stripe/stripe-react-native OR yarn add @stripe/stripe-react-nativeif you have IOS device then :
npx pod-install OR cd ios pod install