Basic Step Info
Here are basic but most easy way to implement Firebase and create account.
- Open Firebase Console
- Create a Firebase Application
- Add Android Details
- Download and Place google-service.json
- Android Files Changes
- Add iOS App Details in Firebase App
- Download and Place GoogleService-info.plist
- Make some changes in a pod file
- Install the pod
- Make some changes in AppDelegate.m file
- Run iOS App to connect with Firebase
Okay i know these steps list make you little bit confuse but those are all step which we are performing now. Let's Start with Every Step details,
Open Firebase Console
- visit Firebase console to log in from your Google account. if you already have an account then its directly show all your projects. By clicking on
Add projectyou can create new project. it id few step process to create new project.

Create a Firebase Application
- Now you are on Project dashboard and you can see option to add firebase in multiple plateform like
Android,IOSandWeb. For React Native we will create project in IOS and Android. Let's start with Android Project option.
Adding Android Details
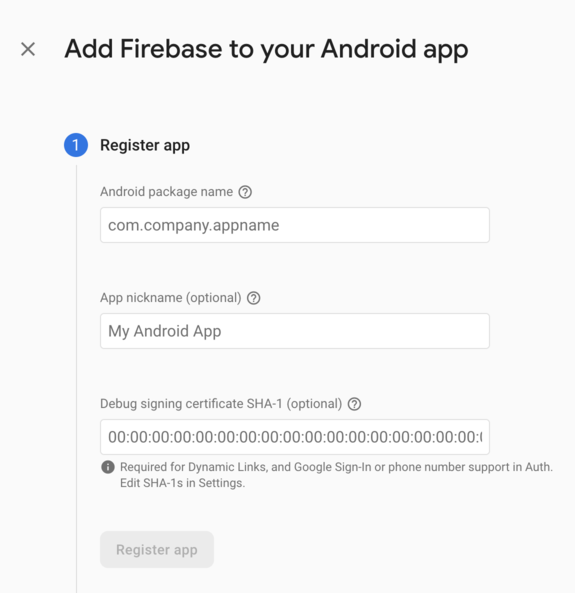
- On clicking Android button you will required to fill three(3) field.
- Your Application Package Name
(required) - Your Application Nick Name
(required) - You application Debug signing Certificate SHA-1
(optional)
- By clicking on "Register app" you new firebase Project is ready for android.
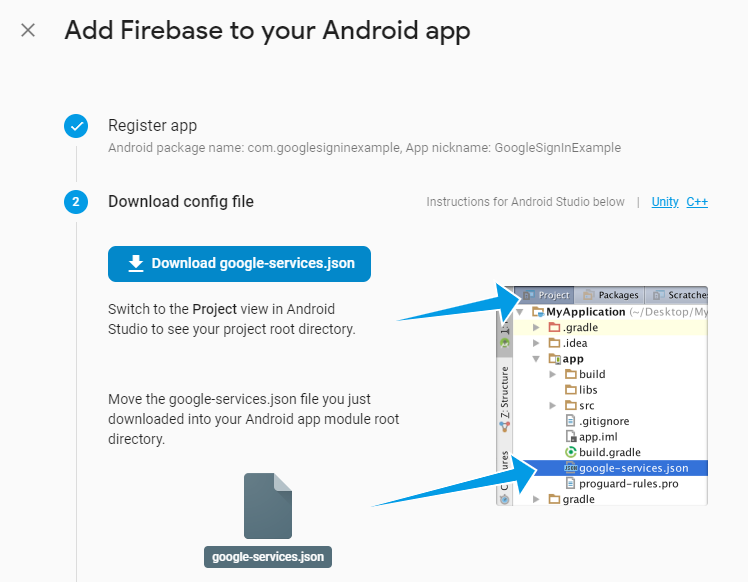
Download and Place google-service.json
- To work witih firebase we need to link our application with firebase and for that we are adding
google-service.jsonfile in out android folder structure.
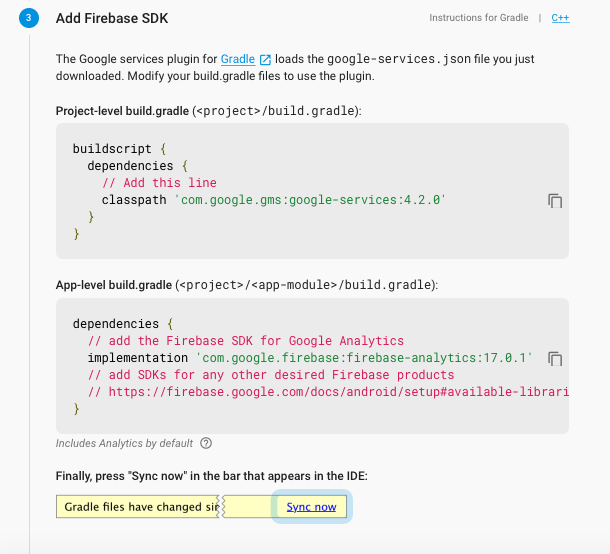
Android Files Changes
- In next step we are going to add single lines in
project/build.gradleandapp/build.gradle. those line are already shown.
Okay now Android related changes are done, now we are moving for IOS related changes
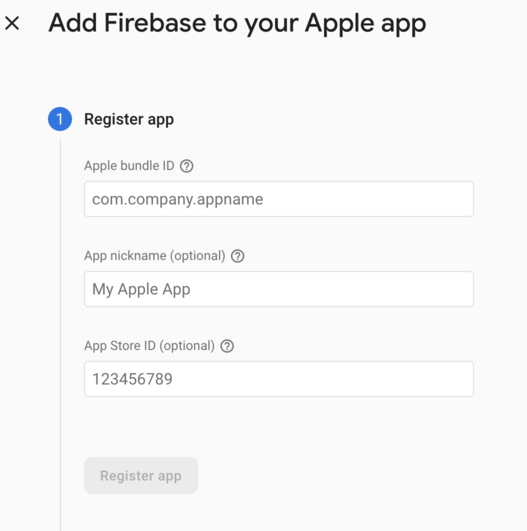
Add iOS App Details in Firebase App
- for IOS registering process is same as Android we need to add same details for IOS too
- Your Application Apple bundle ID
(required) - Your Application nickname
(optional) - You application App Store ID
(optional)
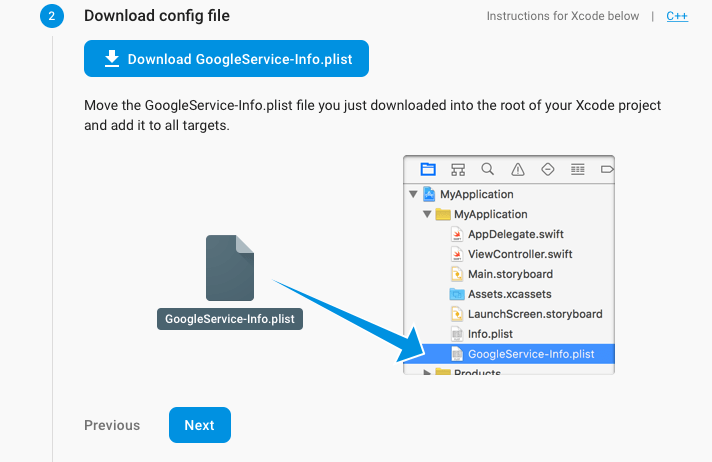
Download and Place GoogleService-info.plist
You will see the instruction to download and add
GoogleService-info.plistinto your project
We can add .plist file in two ways
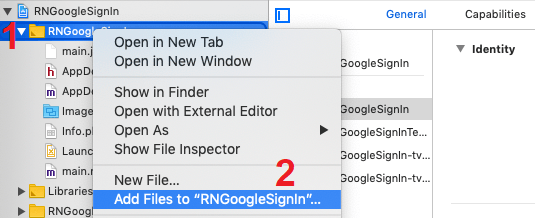
- add file using Xcode
open project and click on
main project dirfor options to add file.
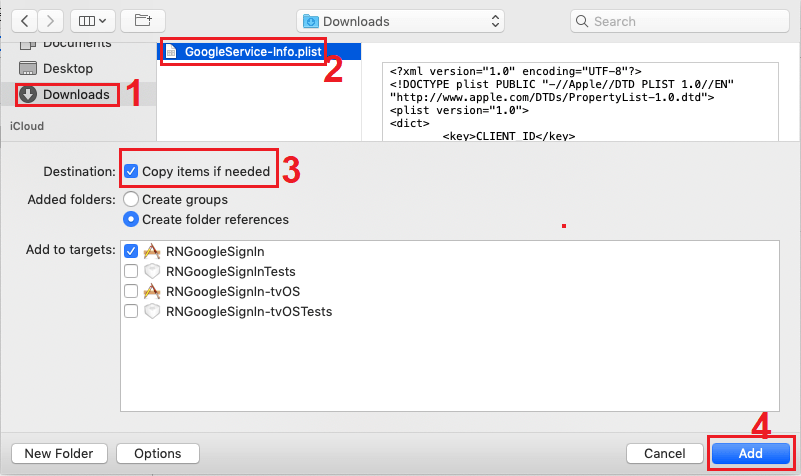
now select the downloaded file, also check copy items if needed and click
Add.
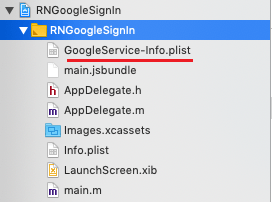
now you can see
googleService-info.plistfile in list.
- directly move to folder
- Go to
project_folder -> ios -> move, now clean you project and rebuild it.
Make some changes in a pod file
- we required to add this two lines in
podfile.
pod 'FirebaseAuth'
pod 'FirebaseFirestore'
Install the pod
As we have added a new pod for firebase in the pod file we required to install the pod file and run the following command in your terminal from your project’s main directory, This will install the added pod into our project
// INSTALL POD
cd ios
pod install --repo-update
------ npx ----
npx pod-install
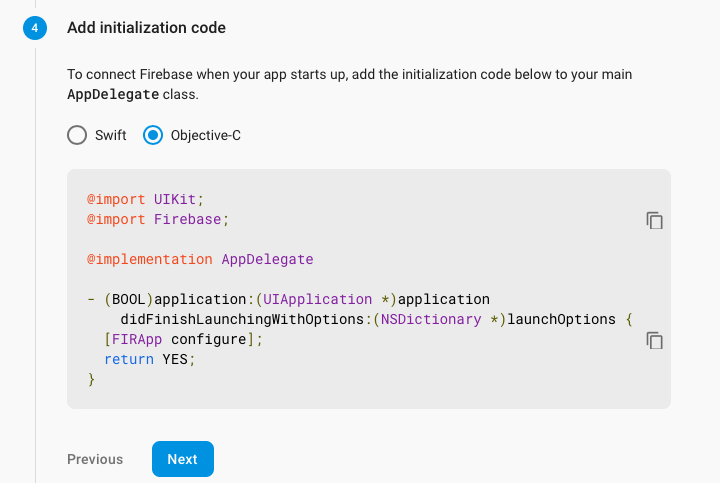
Make some changes in AppDelegate.m file
In the next step in Firebase console and you need to add some additional lines in AppDelegate.m. Please note we have to add Objective-C code but with some changes for React Native. Please see the screenshot below.

okay so we are making some custom change in AppDelegate.m file
- we need to add dependency in top of the code and few configuration code in that file
#import <Firebase.h>
insidedidFinishLaunchingWithOptions we required to add
if([FIRApp defaultApp] == nil){
[FIRApp configure];
}
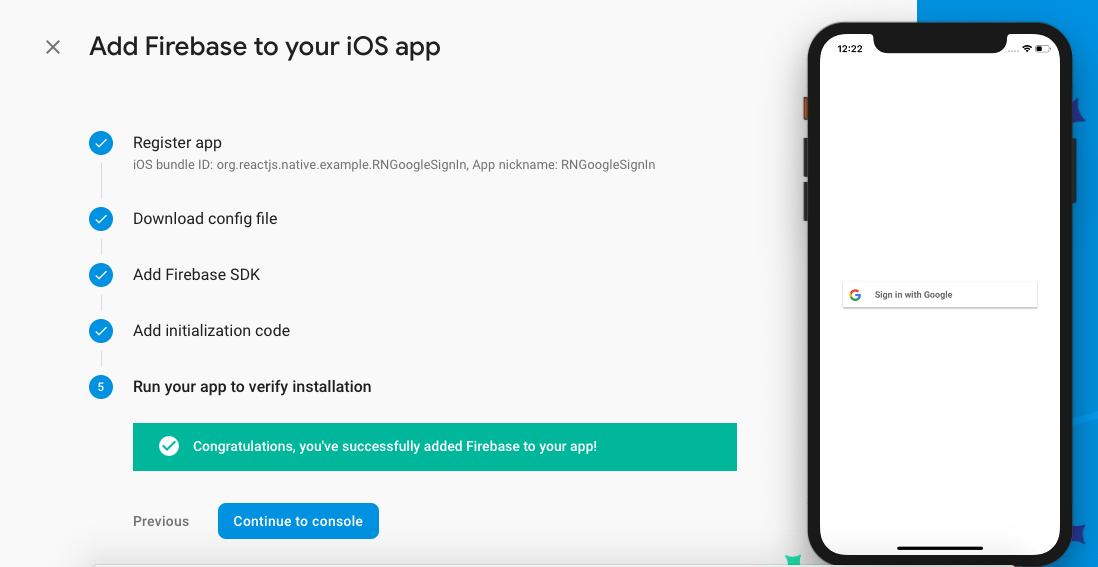
If you have done everything correctly then you will see a green message to notify successful connection

Conclusion
- To add firebase in our application we required a firebase account and inside that account we need to create project for our application.
- As we want to run in ReactNative we required Android, IOS project
- For register application we required a package name for both application.
- All required change are show on creating project time.
Happy Programming!
- If you found this article helpful, don’t forget to
like, comment, shareand clap! 👏
