Just want to check you Push Notification Code? Try testfcm.in For better output.
Push Notifications are a significant part of Mobile development. We can go through a pop informing medium that makes application clients aware of what's happening in the application. They are likewise a significant method for enhancing client commitment in your application. For instance, a client disregards the application whenever they have introduced it. Then you can involve pop-up messages as a system to recover and hold their advantage. Push Notifications additionally assist with directing people to your application.
structure Info
- Create a Firebase project
- Install dependencies for Push notification
- Request Notification permissions
- Generate FCM Token
- handle the push notification on the foreground and backgroung
- Send Push Notifications from FCM
Create a Firebase project
To integrate push notification, we need to create a firebase project first. Click on add project to create a project.
We already Write an article on How to create Firebase account.Please have a look for better understanding.
Install dependencies for Push notification
Installation
This module requires that the @react-native-firebase/app and @react-native-firebase/messaging module is already set up and installed. To install the “app” module,
# Install & setup the app module
yarn add @react-native-firebase/app
# Install the messaging module
yarn add @react-native-firebase/messaging
# If you're developing your app using iOS, run this command
cd ios/ && pod install
Request notification permission
For Notification we required to permission from device. on success we generate notification listener and Generate FCM token.
import messaging from '@react-native-firebase/messaging';
export async function requestUserPermission() {
const authStatus = await messaging().requestPermission();
const enabled =
authStatus === messaging.AuthorizationStatus.AUTHORIZED ||
authStatus === messaging.AuthorizationStatus.PROVISIONAL;
if (enabled) {
// Success Code goes Here.
}
}
Generate FCM Token
Generate FCM token is easy but its little hard to maintain and store in our local storage.
import firebase from "@react-native-firebase/app";
import messaging from "@react-native-firebase/messaging";
///FCM Generate Code
const GetFcmToken = await messaging()
.getToken(firebase.app().options.messagingSenderId)
.then(async (token) => {
console.log("Notification Token ---->>>>>>>",token);
return token;
}).catch((e) => console.log("ERR", e));
We already create detailed article on how to create FCM token?, please have a look for batter understanding.
handle the push notification on the foreground and background
Foreground Notification
By default, Cloud Messaging does not support notification popups when the application is in the foreground So, the push notification popup is only displayed when the app is in the background state or closed.
you can use a on Screen Alert each time when notification delivered.
import React, { useEffect } from 'react';
import { Alert } from 'react-native';
import messaging from '@react-native-firebase/messaging';
function App() {
useEffect(() => {
const unsubscribe = messaging().onMessage(async remoteMessage => {
Alert.alert('A new FCM message arrived!', JSON.stringify(remoteMessage));
});
return unsubscribe;
}, []);
}
Background Notification
When the application is in a background , the onMessage handler will not be called on receiving messages. for that you need to setup a background callback via setBackgroundMessageHandler method.
To setup a background handler, call setBackgroundMessageHandler outside of your application as early as possible:
// index.js
import { AppRegistry } from 'react-native';
import messaging from '@react-native-firebase/messaging';
import App from './App';
// Register background handler
messaging().setBackgroundMessageHandler(async remoteMessage => {
console.log('Message handled in the background!', remoteMessage);
});
AppRegistry.registerComponent('app', () => App);
Send Push Notifications from FCM(Firebase console)
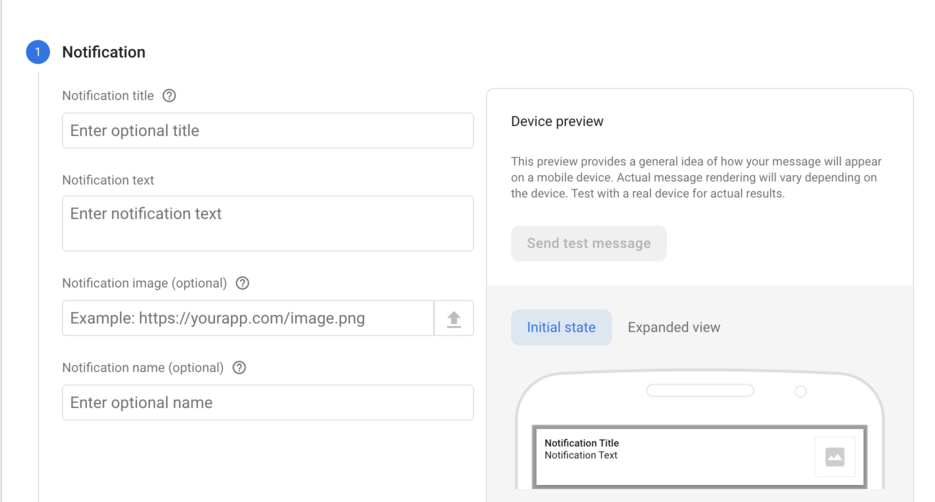
Go to the FCM dashboard to send messages. In the Engage>Cloud Messaging section, click on compose notification. and select Send your first message

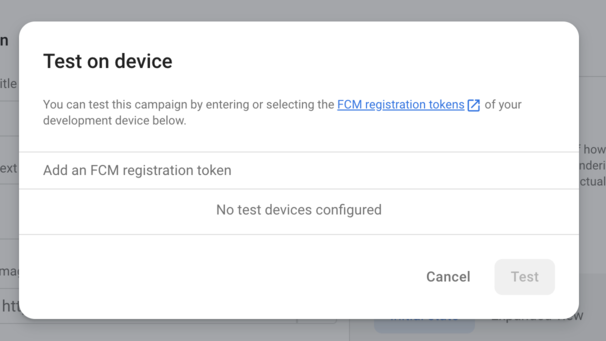
Enter Required Value to send notification. Click on Send test Message.

In pop-up Add your device token which is generated on your application.

Don't know how to create FCM token? We alredy Write an artical on on it, please have a look for better idea.
huuff, Too lengthy process for just testing whether notification is working or not... you can try Test Mobile Notification. it is too easy and helpfull.
Conclusion
As we can see there are many ways to organize your code from the simplest to the most complex. It all depends on the codebase size and the team that manages it.
This is just one way I found to be productive and better organized your code among the team, I hope it helps you too. Happy Programming!
If you found this article helpful, don’t forget to
like, comment, shareand clap! 👏
